HTML(HyperText Markup Language)是一種標記語言,用於創建和結構化網頁內容。它提供了一組標籤和屬性,幫助我們定義網頁的各個元素,如標題、段落、鏈接、圖像等。
!!要注意HTML是標記語言,不是程式語言(如:Python、C++)![]()
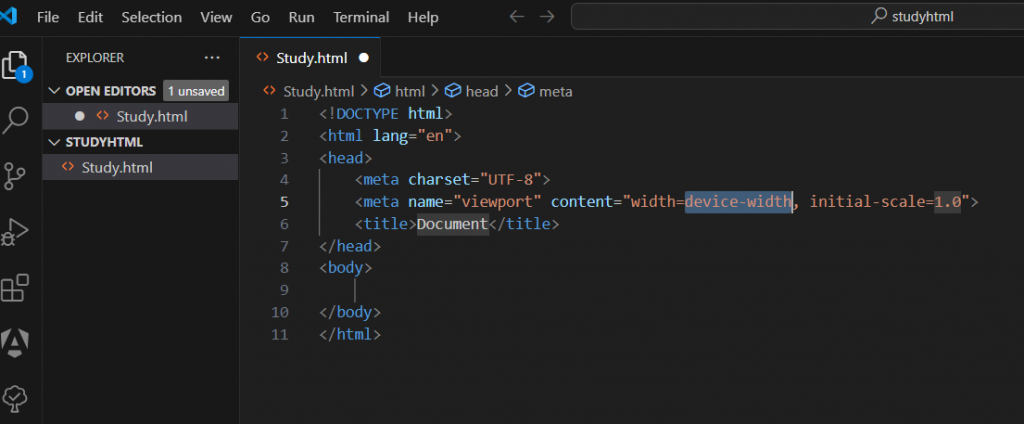
基本結構可以參考下圖:
<!DOCTYPE html>:這是文件的聲明,告訴瀏覽器這是一個 HTML5 文件。
<html>:這是 HTML 文件的根元素,所有的內容都包含在這個標籤中。
<head>:包含文檔的元數據,如標題、字符集和外部資源的鏈接。常見標籤包括:
<title>:定義網頁的標題,顯示在瀏覽器標籤上。
<meta>:指定字符編碼或其他元數據。
<body>:包含實際顯示在網頁上的內容,如文本、圖片和鏈接。
<h1> 到 <h6>:標題標籤,用於定義不同層級的標題。
<p>:段落標籤,用於定義段落。
<a>:鏈接標籤,用於創建超鏈接。
<img>:圖像標籤,用於插入圖片。
實作:建立一個HTML文件
結語:
今天學習了HTML 的基本概念和結構,也學會了如何建一個簡單的 HTML 頁面,並了解常見的 HTML 標籤及其作用。![]()
